
To do this, open GroupMail and create a new Message. htm file to GroupMail and send your message. We simply saved a Microsoft Word document as an HTML file suitable for use in email. htm file into any other folder on your computer without the images folder, then the images will not show in your message. As long as the file and folder are kept together in that order then you can move them elsewhere if needed. This folder contains the images that are used by your HTML file. htm file and one new folder created in the location you specified during the save option. If so, click “Yes” as you definitely want to do that. You may receive the following message saying that it will remove “office specific” tags. To create an HTML email with Microsoft Word, open MS Word, click on “File”, “Save As”, choose where you want to save the file and then change the “Save As Type:” option to “Web Page, Filtered” as in the screen shot below. It might still need a little editing by you. This involves saving your Word document as a type “Web Page, Filtered (*.htm *.html)” which will give you a more workable document suitable for use in email. However, if you really must use MS Word to design your email newsletter, then there is a way to do it. That’s when it no longer works, all I see is an empty frame with the infamous red X.Firstly, we do not recommend using Microsoft Word for creating your HTML email newsletters due to all of the non-standard HTML and VML it uses which isn’t supported by non-Microsoft email clients. Mister Word (author) from Californiaaah on May 23, 2014: The picture you just inserted will become something like this on a gray background:


:max_bytes(150000):strip_icc()/001_word-for-mac-4165278-1c0498aead4f4e2ba20a781b8845afc8.jpg)
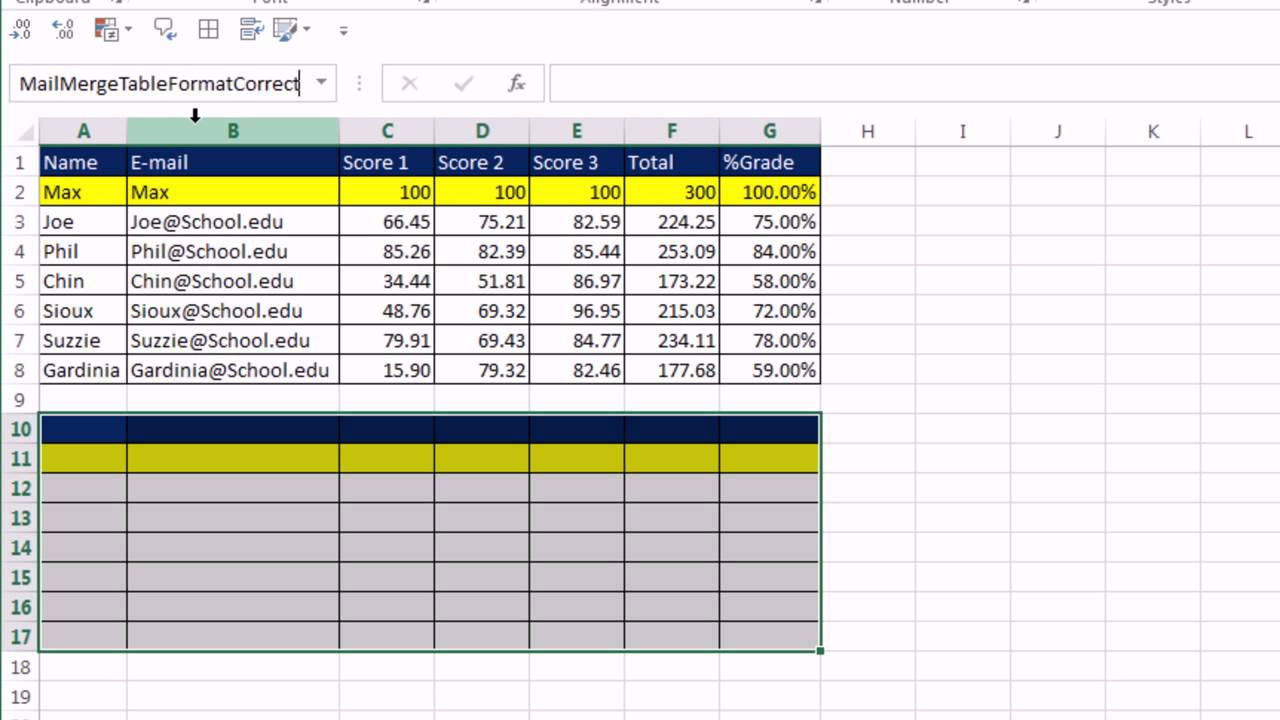
For example, if you have a database which includes a "FirstName" field, you might name personnel photos "John.jpg," "Mary.jpg," and so forth. The key to variable images is to have a collection of photo or image files in a folder on your computer or network, and to name the images files the same as the contents of a field in the database.IncludePicture finicky and won't work if you so much as breathe on it the wrong way.

Try to follow the instructions very, very precisely. This step-by-step explanation has been excerpted from an online article on using IncludePicture and is included here by kind permission of its author.


 0 kommentar(er)
0 kommentar(er)
